The project with Panasonic is a very large scale, long term collaboration which involves a lot of teams across the world. I was involved in building the experience from ground up and helped shape the standards for a complex B2B content management system (CMS) for Panasonic’s new In-Flight Entertainment solution.
Android powered entertainment
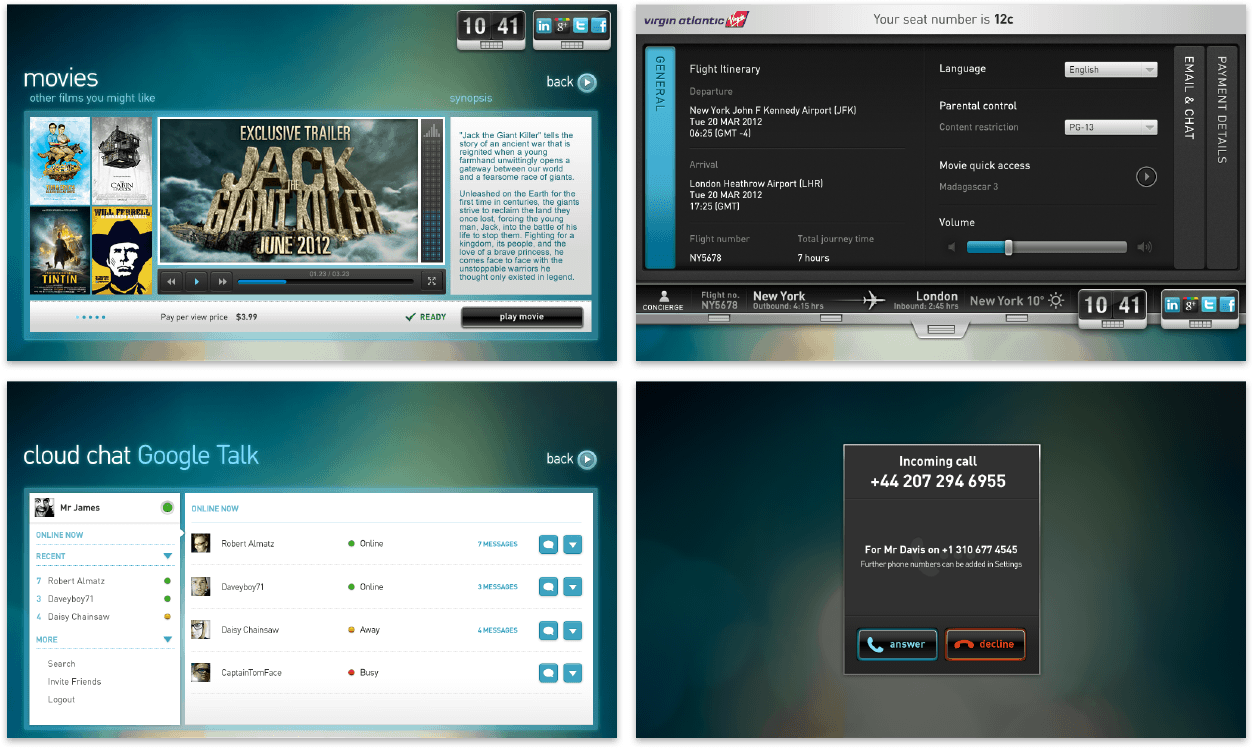
This started out with the work for building the UI in the Ex3 in-flight entertainment (IFE) system. With the latest version build on android, allowed for touch interaction and wireless internet in the skies. We could pull in a lot of familiar services, especially for those long hours up in the air.


Working with details wireframe for a comprehensive experience
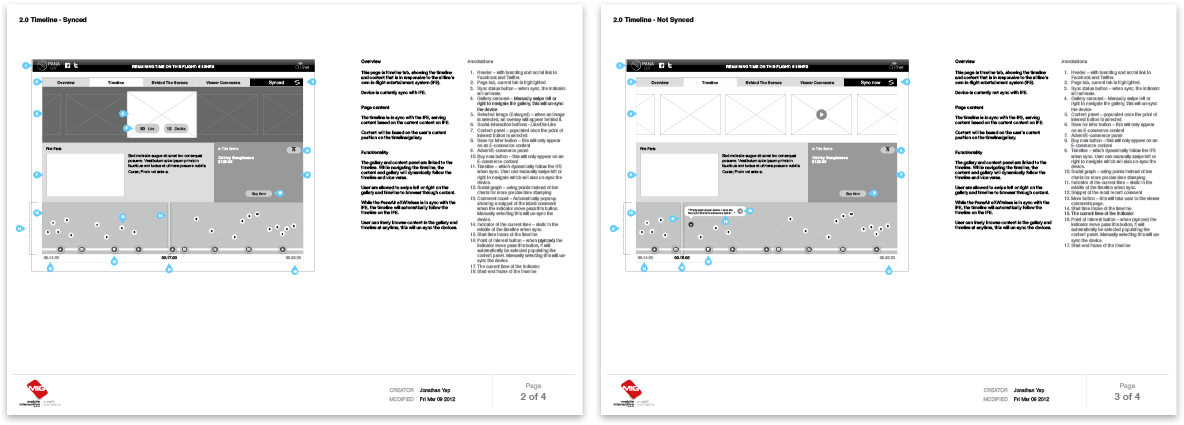
The project then grew into providing a second screen experience in extension to the back seat IFE. We drew up multiple mini wireframes sets to help create second screen UX for users with tablet devices.
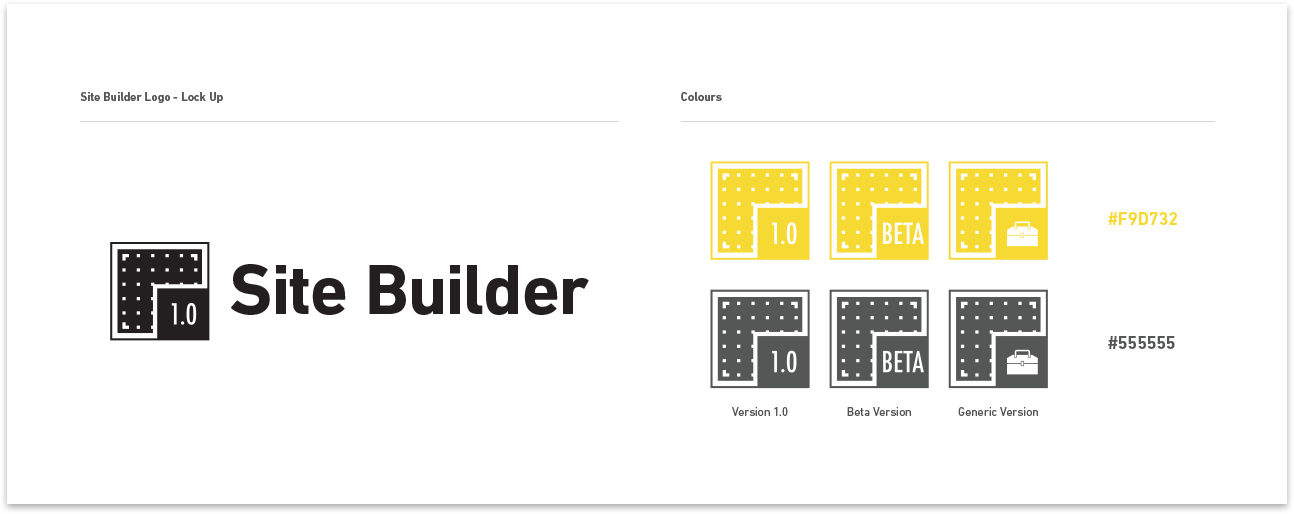
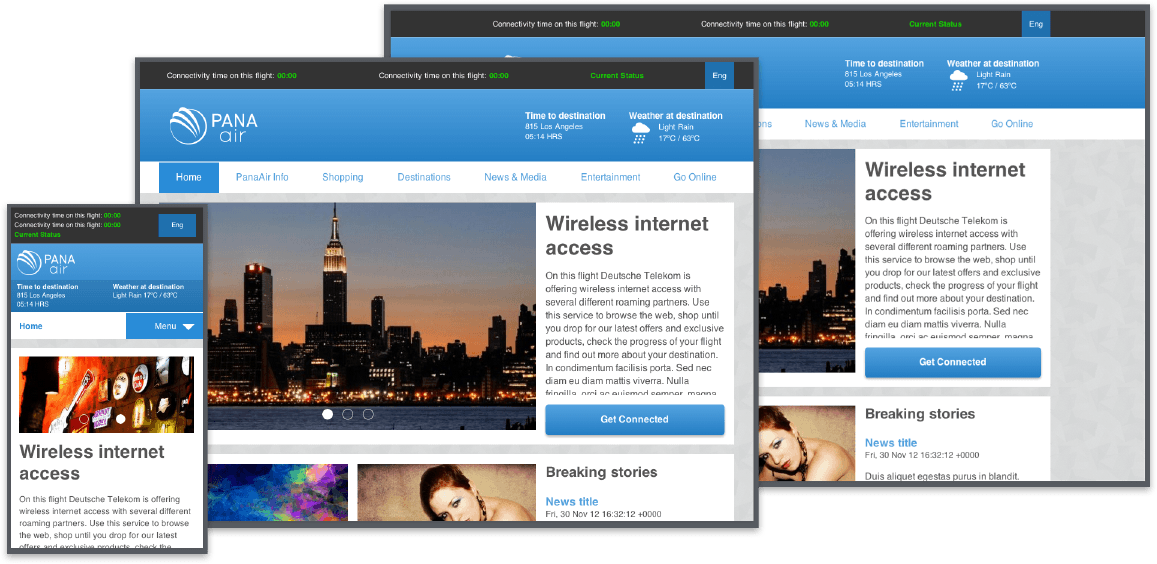
Part of the project was to create an automated process for airline without additional coding, by building a content management system for site portals. I came up with a logo, with an added bonus of allowing version control for the CMS.
Building the foundation that manages the entertainment
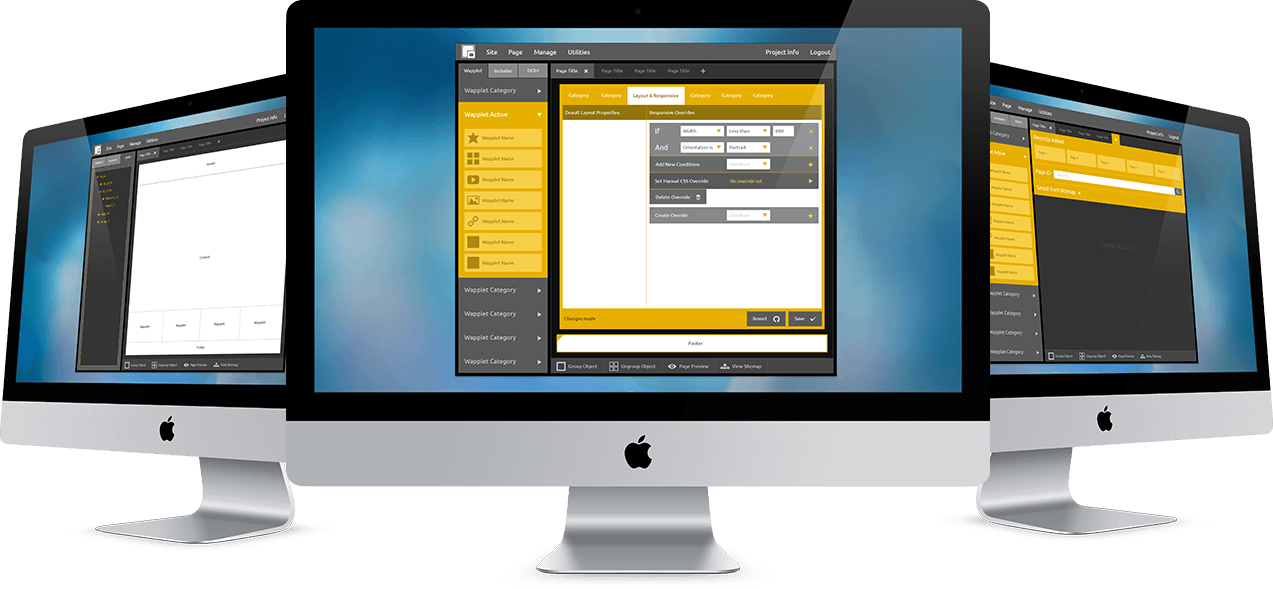
Looking at the CMS itself, it was a tool that is build with intention of speed and performance in mind. The transition into a lot more code based design (in HTML/CSS) took hold, taking an inspirational play from flat design, which fits the criteria of cross browser performance and implementation. It was about designing a tool to build and not hinder performance with bloated UI. Working with engineers remotely was an interesting challenge, especially when there are more than a 2 time zones.

Extending the portal capability
To illustrate the capability to airlines, the next step was to build a demo portal that served as a foundation for airlines to build upon. I helped define responsive experience on the portal by re-building the front end and the site structure of the entire site based on previous versions. It also sparked a start to creating a useful content matrix document for developers, project managers and QA to references from by taking an object oriented approach in organizing content, feature, and help shape the roadmap.

Update
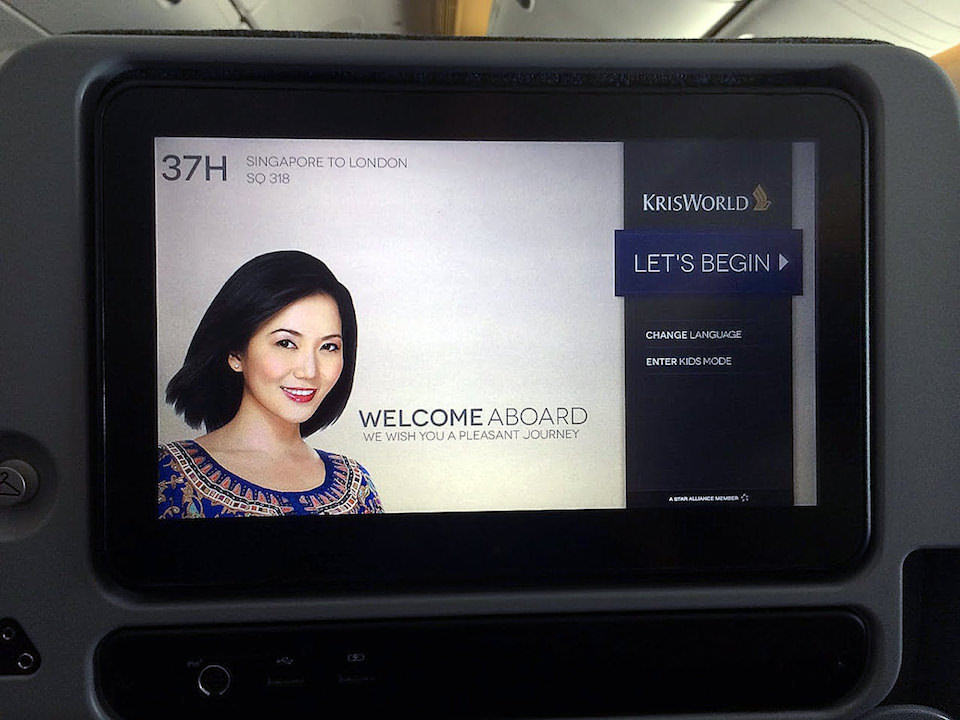
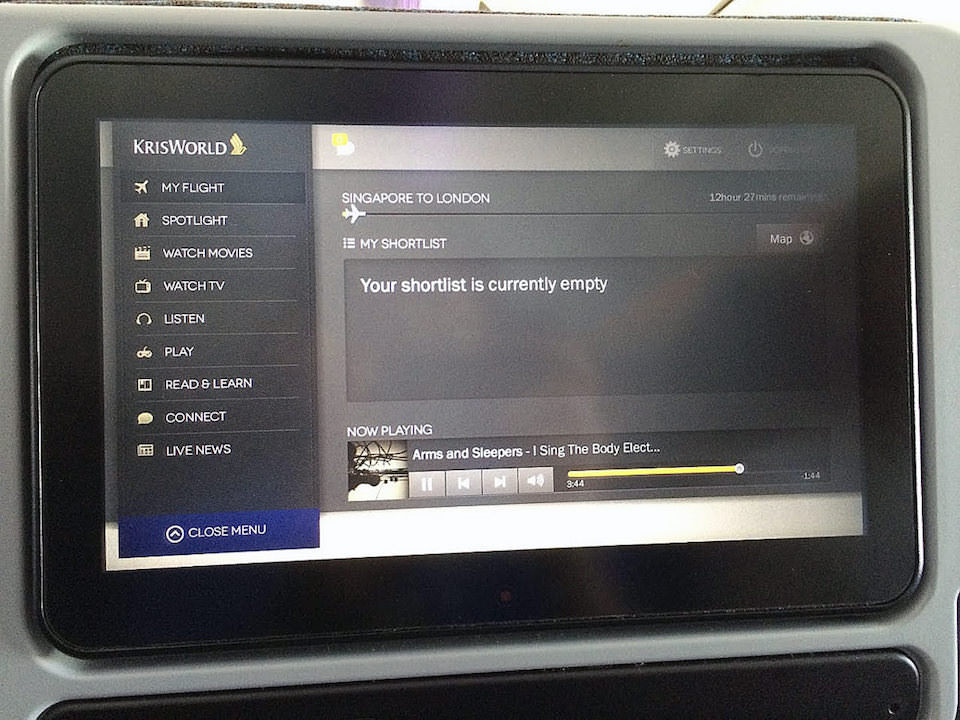
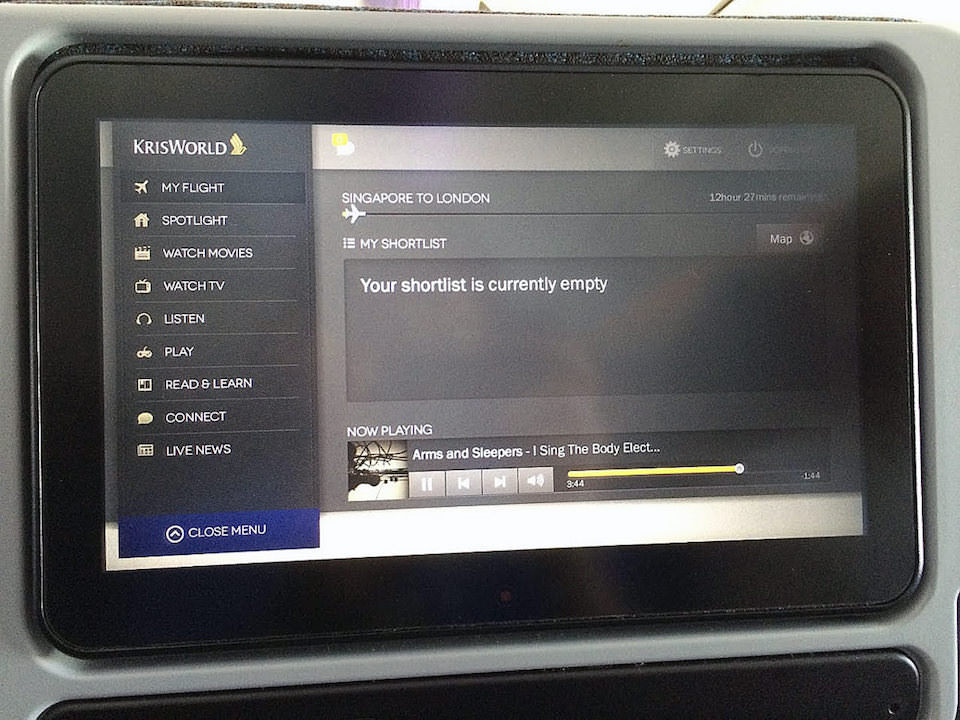
In 2014, It was a delightful experience to see the IFE in action while on a Singapore Airline flight. Some of the foundation that was done a few years back are now up and fully operational in a lot of these flights, as I hear feedback from people flying with the newer planes.
It’s truly a remarkable feeling to hear and experience how the foundation laid out earlier is empowering airline to provide a better flight experience to the general public.




IFE product on board a Singapore Airline flight.